解决hexo一些问题
解决图片无法上传问题
今天说一个致命问题:博客上不能添加图片。
当然遇到问题就要查一下怎么解决,结果一百度,你抄我,我抄你。

最终我还是找到了一种方法。
修改配置文件
打开_config.yml文件,找到post_asset_folder,将后面的false改成true,这个目的是新建的md文件会附带一个同名文件夹,可以把图片放在这里面。
安装插件
在安装之前我先说一点,我也不知为什么用npm会报错,所以我先装了个yarn,用这个去安装。安装yarn的指令如下。
1 | npm install -g yarn |
接下来用继续打指令:
1 | yarn add https://github.com/CodeFalling/hexo-asset-image |
等待一会就安装完毕了。
markdown添加图片方法
基本上就可以添加图片了,使用markdown添加图片的语句:
1 |  |
这里有几点需要注意:
- windows一定用
./开头,虽然不加也可以识别,但hexo不识别,所以养成习惯加上吧。 - 一定用
/,而不是\,同样也会不识别的。
接下来就从本地可以检查一下了,或用hexo d拉上去
参考:
https://www.bilibili.com/video/BV1D7411U7Yk?from=search&seid=408704681372427777
解决公式不能显示问题
hexo-renderer-kramed引擎是在默认的渲染引擎,hexo-renderer-marked的基础上修改了一些bug,两者比较接近,也比较轻量级。
所以需要先卸载marked渲染引擎,换成marked渲染引擎。
1 | npm uninstall hexo-renderer-marked --save |
修改语义冲突
但其中有几处语义冲突,所以需要去改一下。
找到node_modules\kramed\lib\rules\inline.js文件
修改以下两点:
``javascript //escape: /^\\([\\{}[]()#$+-.!_>])/,
escape: /^\([`[]()#$+-.!_>])/,1
2
3
4
- ```javascript
//em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,在next主题中加入mathJax开关
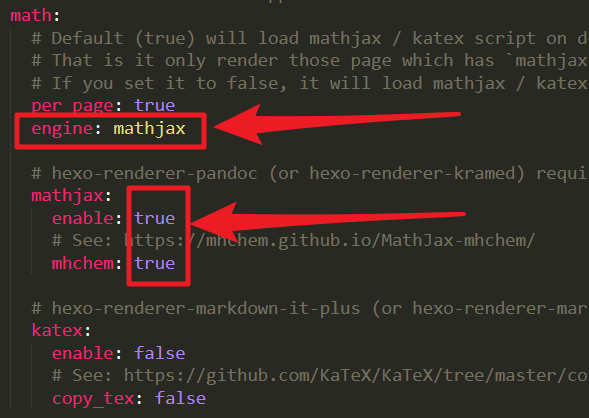
打开_config.yml文件修改以下配置。

使用方法
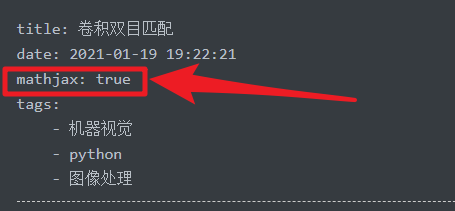
当一篇文章用到公式的时候,加入mathjax: true语句,这样就可以添加公式渲染。

参考:

