在Github上搭建静态博客
我用过几个博客,虽然感觉操作简单,但感觉不太友好,而且广告巨多,所以打算自己建博客。
但服务器的价格让我知道一件事情。

但也不是没办法,还是能白嫖一种方法,就是在Github上搭建出来,而且你所看到的这个博客就是在Github上搭建出来的。

这篇文章主要来讲一下在搭建博客的方法。
Node.js的下载和安装
我使用的是Hexo是基于Node.js的静态博客框架,所以必须安装Node.js。
下载
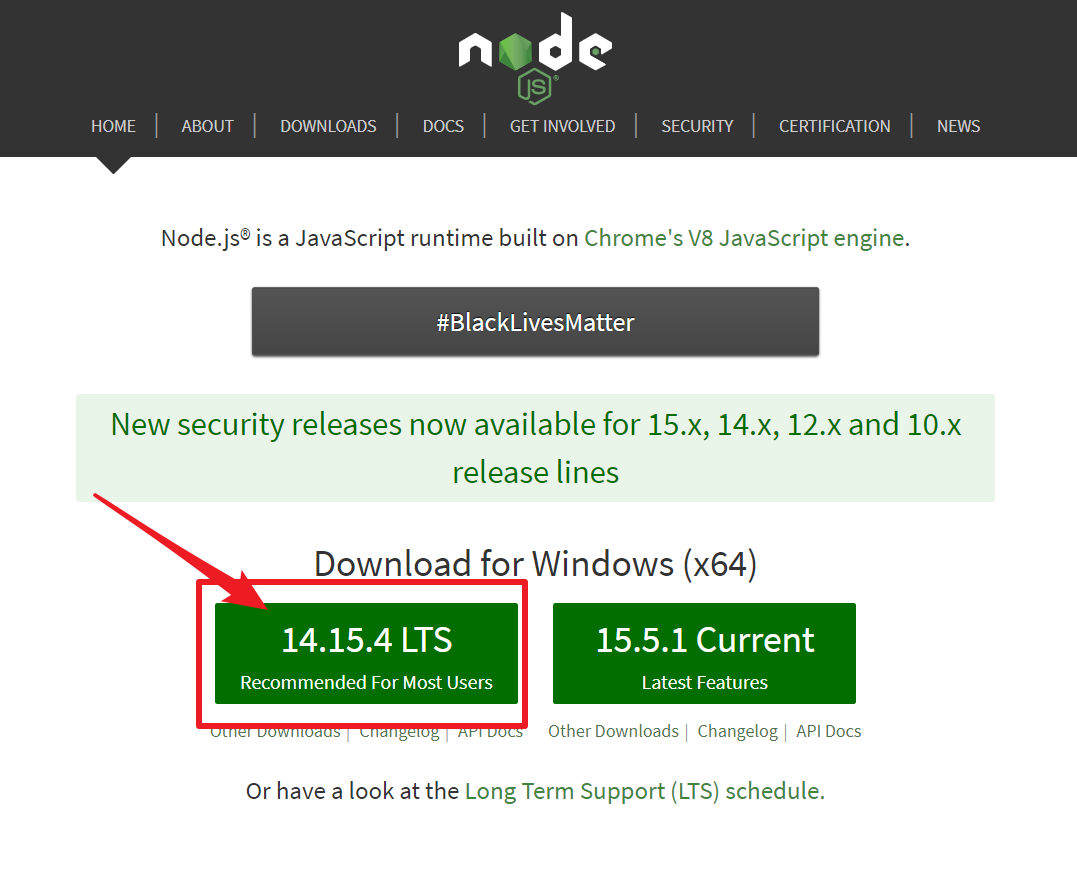
可以直接去官网下载(官网地址:https://nodejs.org)
选择左边稳定版就可以了,我这里是14.15.4 LTS版本。

文件不大,但比较恶心的是,由于从国外服务器下载,所以慢的惊人,不到30M的东西,我打了局游戏后才下载完。
安装
和普通软件安装一样,一直点下一步(可以闭着眼睛点ヽ(•̀ω•́ )ゝ)
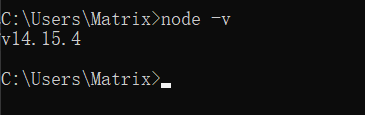
安装好后可以打开CMD输入node -v可以查看版本号。

这样就安装完成了。
Git下载和安装
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。当然建博客后可以直接用来更新博客文章。
Git 官网上可以直接下载最新版(官网地址:https://gitforwindows.org/)
我提前装好了Git 所以不想再安装一遍了。

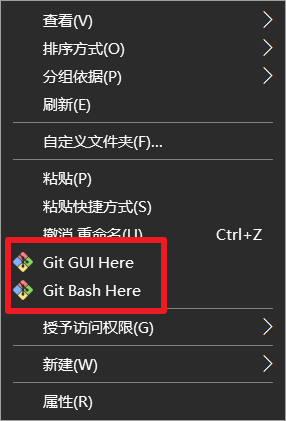
安装好后,右键任意位置就会有以下两个选项。

hexo安装和使用
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架,Hexo的创建者是台湾人,对中文的支持很友好。(官网地址:https://hexo.io/zh-cn/)
下载
随便找个路径新建一个文件夹(我的新建一个文件夹路径为E:\MyBlog),使用CMD,cd到这个路径。
打上指令:
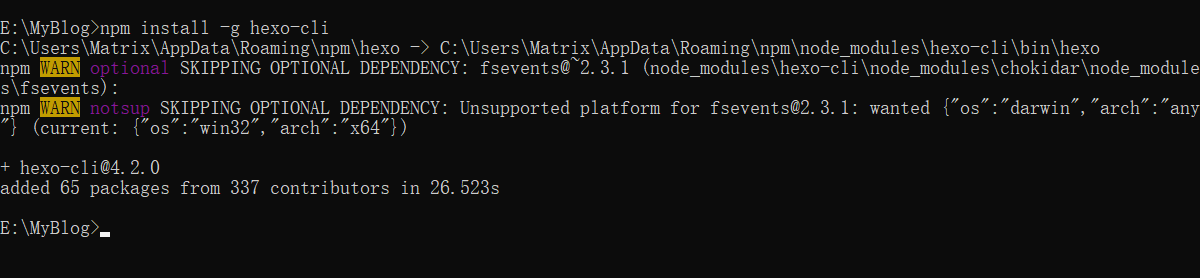
1 | npm install -g hexo-cli |
回车,等待下载吧,最后会出现以下画面就安装完毕,可以使用hexo -v查看版本。

一些命令的使用
接下来是几个命令,跟着我继续打上去。
初始化一下hexo(记得更换自己博客的名字,随便一个都可以)
1
hexo init 你博客的名字
稍微有点慢,耐心等一等,出现下图就搞定了。

接下来cd进入该目录下的文件夹(上一步你起的名字那个文件夹),一定要cd进去。

这样之后再打这条指令:
1
npm install
以上完成后就基本没问题了,可以在本地运行一下(5000是端口号,可以更改)。
1
hexo s -p 5000

这样就运行起来了,
Ctrl + C可以停止(但别现在停止)。我们可以打开浏览器看一下,在地址栏输入:
1
localhost:5000
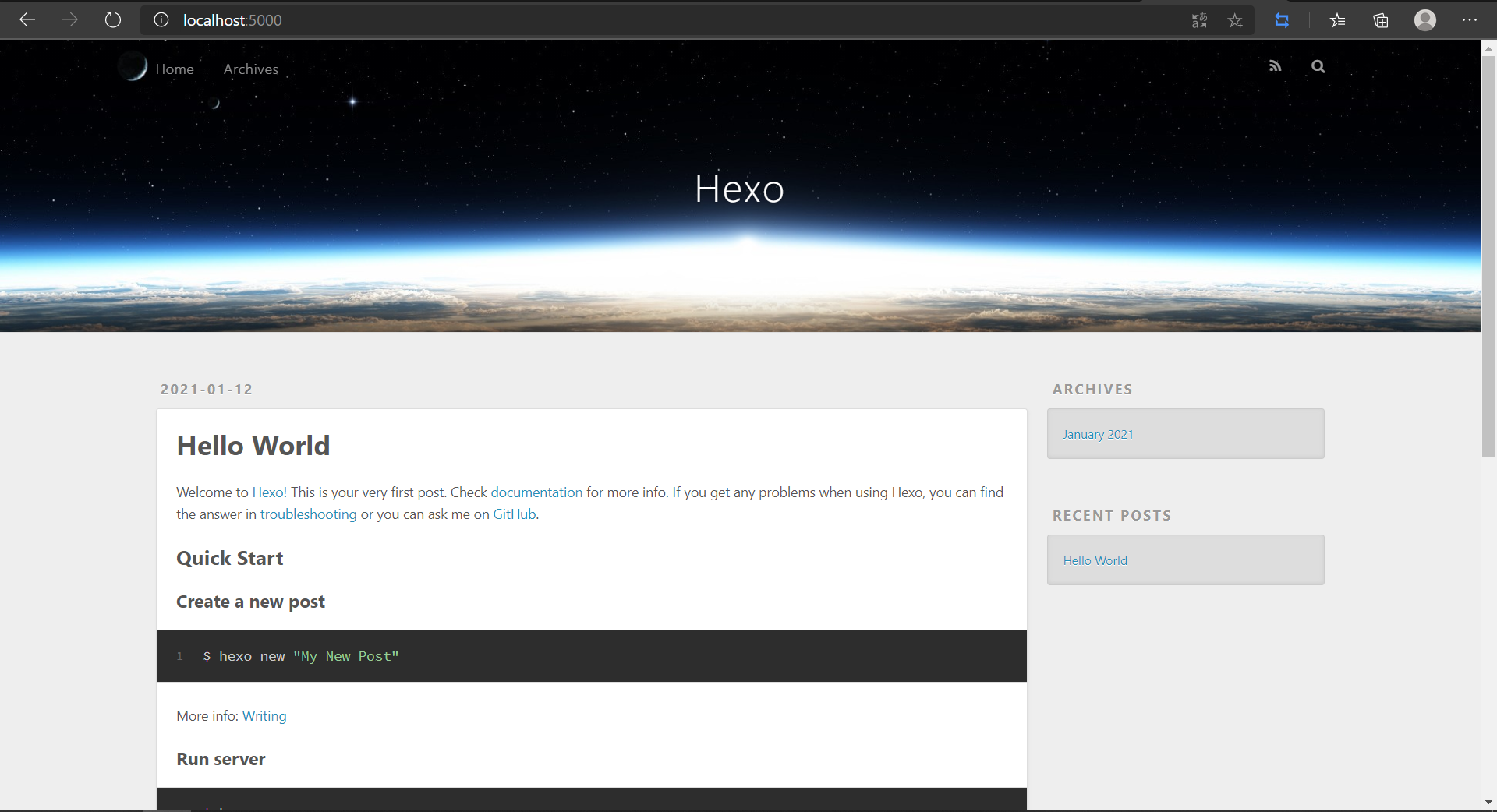
就是这个页面,这就完成了本地运行。

当然这个界面不是最终的结果,我在最后再讲一下如何换主题。
配置Github
首先你需要注册一个Github账号,这是必须的。国内登录Github会比较卡,也可以尝试咱国家的码云(此码云非彼马云),我就使用了Github来搭建。
Github SSH配置
打开git-bash输入以下命令:
1 | git config --global user.name "你Github名字" |
根据你的情况输入你的GitHub用户名和邮箱,这样GitHub才能知道你是不是对应它的账户,当然下面的命令可以检查一下是否正确。
1 | git config user.name |
然后创建SSH,一直回车即可。
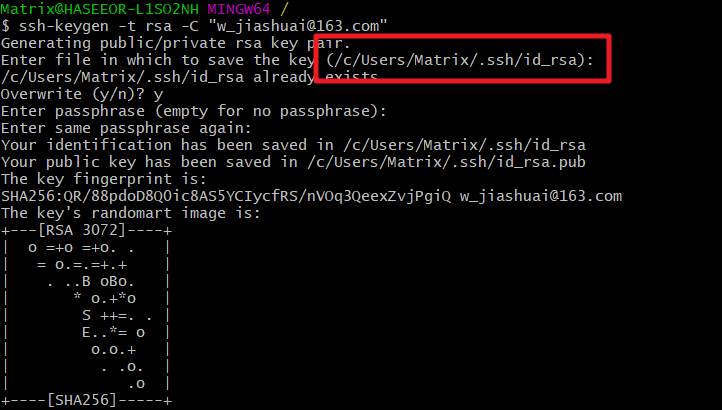
1 | ssh-keygen -t rsa -C "你注册Github的邮箱" |
密钥文件会保存到这个路径下。

ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
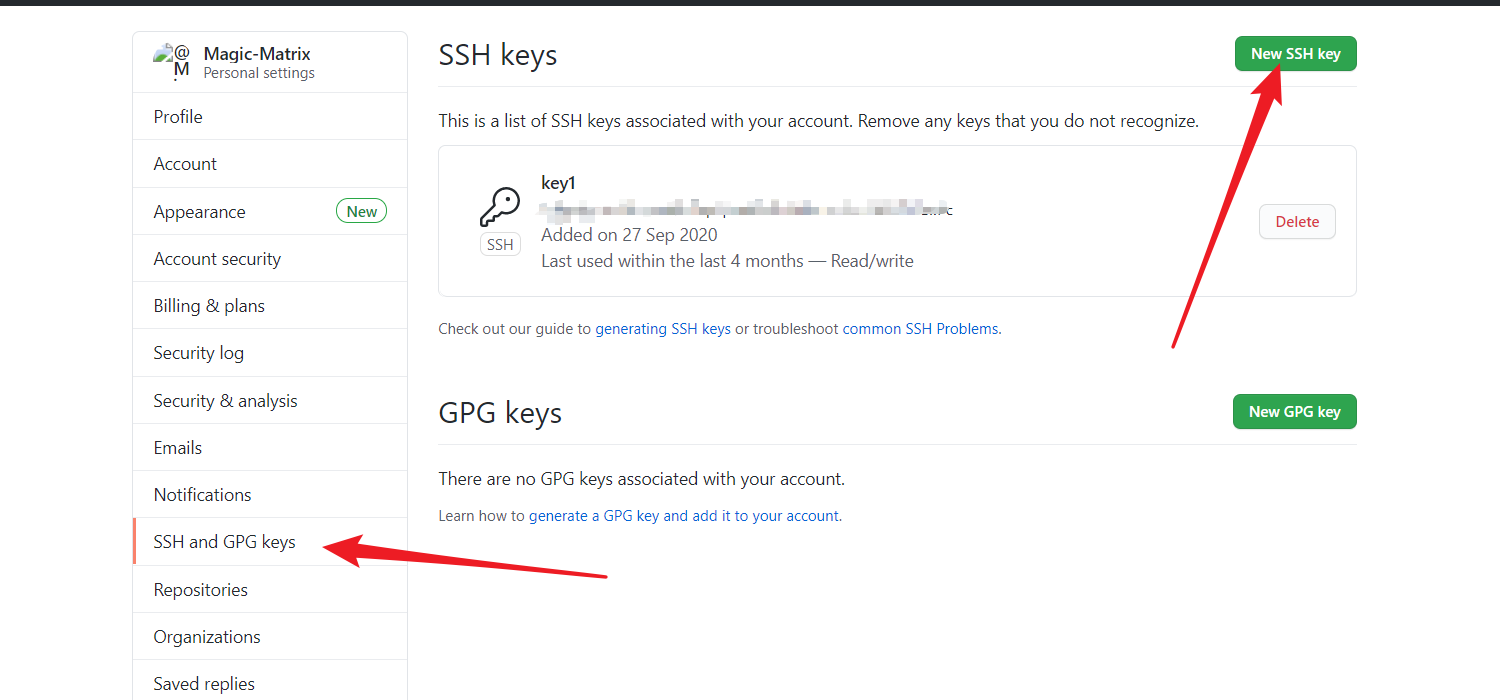
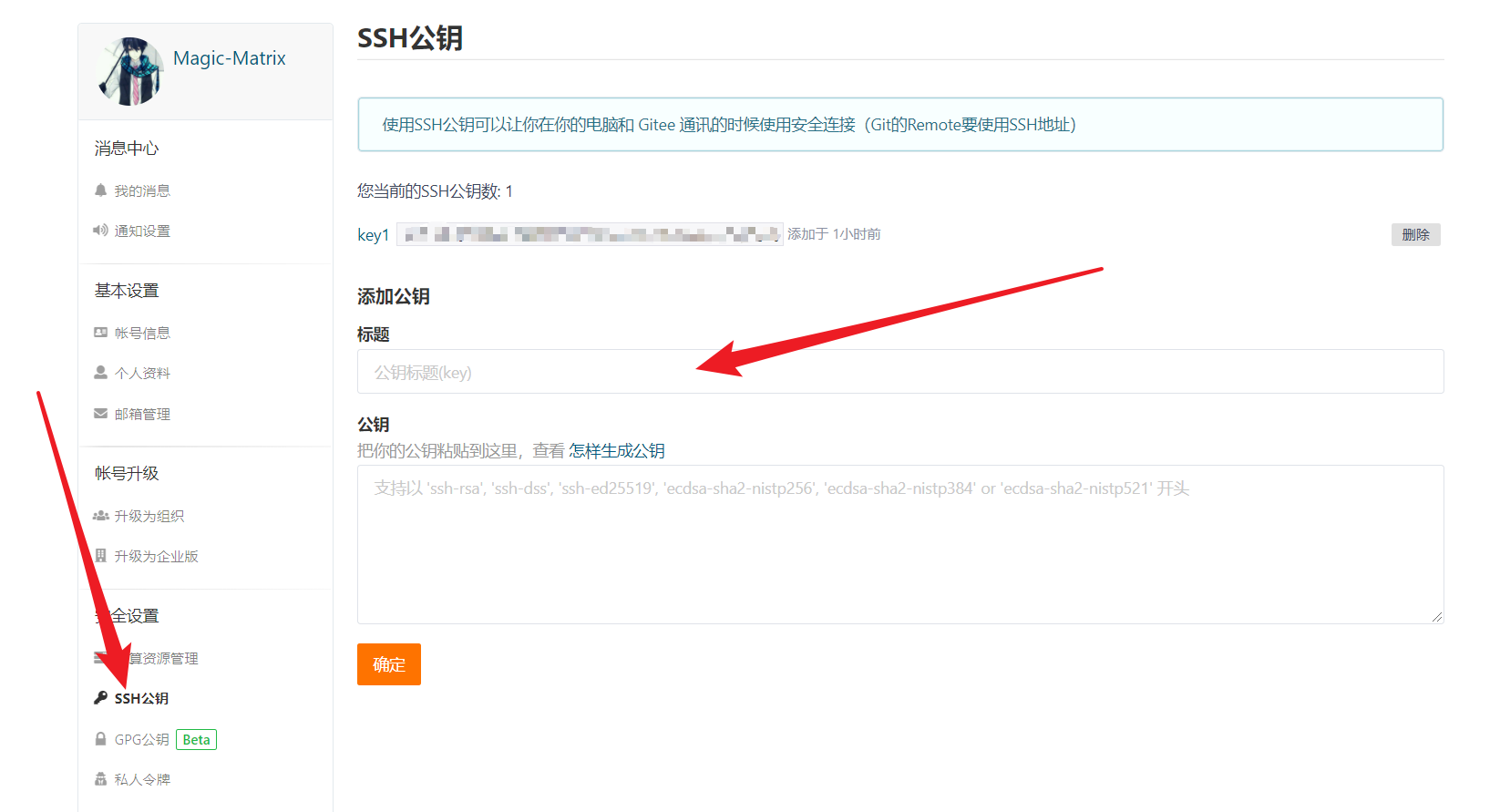
接下来,打开Github 的设置,点击SSH and GPG keys再点击New SSH key添加,把密钥(id_rsa.pub文件的内容)加入进去就可以出现下图一个钥匙。

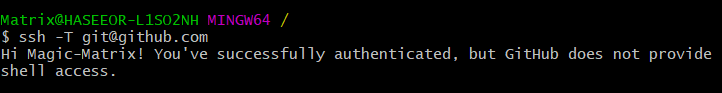
简单测试一下,在git-bash中输入:
1 | ssh -T git@github.com |

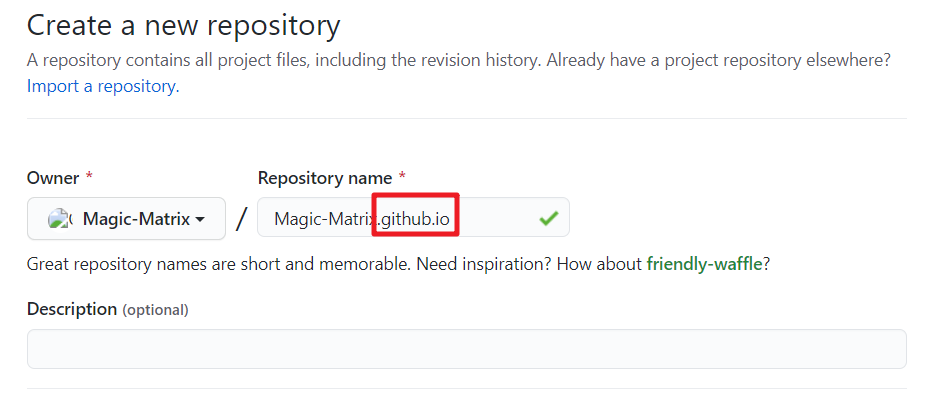
新建一个仓库
在创建仓库的页面中这样写,前面是你的名字,后面是.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io。

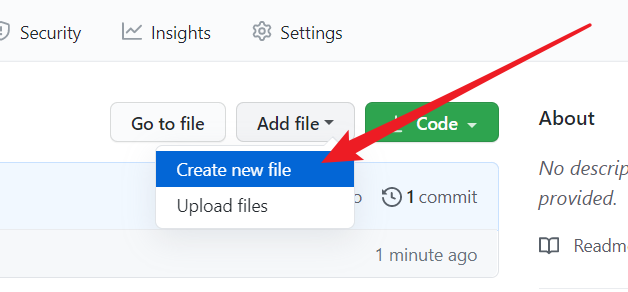
现在测试一下,新建一个文件。

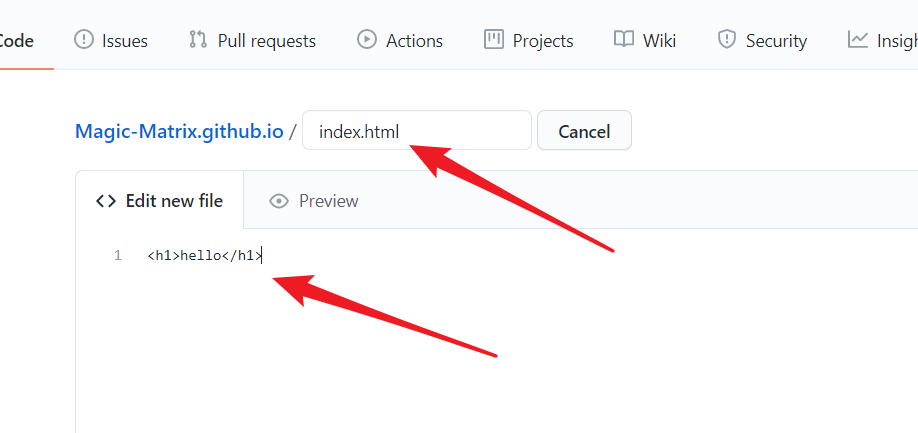
新建index.html文件,随便打上一些html程序,举个例子<h1>hello</h1>然后保存提交。

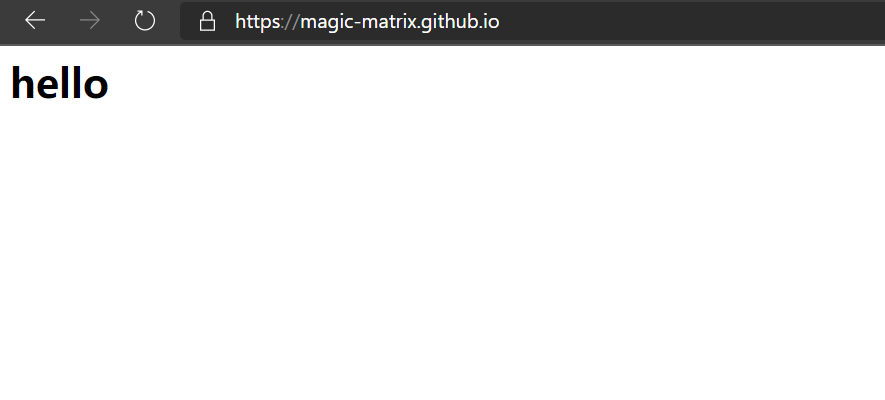
以下是域名(就是你前几步写的域名),复制后直接在浏览器中打开,很简单的页面就出来了。

大概思路就是这样,接下来就可以上传自己的页面了。
将hexo部署到GitHub
接下来把博客发布到GitHub上,首先需要做一些配置,将hexo和GitHub关联起来。
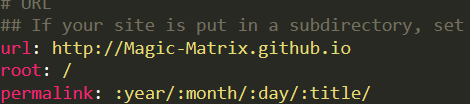
在你的博客文件中找到站点配置文件_config.yml,随意用个工具打开,翻到最后改成这样,下面说明如何更改。

type后是gitrepo改成你的仓库中的.github.io.git路径branch(分支)写上master
下面的url按照我的这个方法去改,其他信息可以根据自己的意愿去修改。

保存后即可。
接下来安装一个插件(deploy-git),也就是部署的命令,这样你才能用命令部署到GitHub。
1 | npm install hexo-deployer-git --save |
安装后执行以下命令:
1 | hexo clean |
其中 hexo clean清除了你之前生成的东西,也可以不加。hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写hexo deploy 部署文章,可以用hexo d缩写
输入完后,回车等待拉上去。
检查
最后就可以打开自己的网站看看有没有出现本地中的页面了。
新建文章
hexo的命令中有新建文章的指令:
1 | hexo new [layout] <title> |
layout默认为post布局,Hexo 有三种默认布局:post、page和draft。title是你的文章名字
打上这条命令后就会在source/_posts路径下生成一个.m的文件,如果开启了post_asset_folder,还会生成一个文件夹。
当然也可以直接在source/_posts路径下创建一个.m的文件,但需要加上Front-matter方便管理,就是文章开头一段文字。
1 | --- |
接下来书写就用markdown的语法写就可以了。
写完后向Github拉上去就基本完成。
博客同时部署到github和gitee
我真的受够了github的网速,博客有的时候都打不开,我决定直接把博客同时同步到我的gitee上去,因为我舍不得github,打算同时推送。

我直接创建了一个gitee账号,但我绑定手机号的时候发现我手机号被占用了,这只能说明我以前创建过。
赶紧用手机号登录看看是哪一次,一看吓一跳。

我的微信和手机号还有微博直接绑在上面。
所以我找来了一个我不怎么用的一个手机号,让老号换了一个手机号(好像解绑挺麻烦,算了,不解绑了)。登录新的号之后就重新绑定我的主手机号。
接下来开始开工:
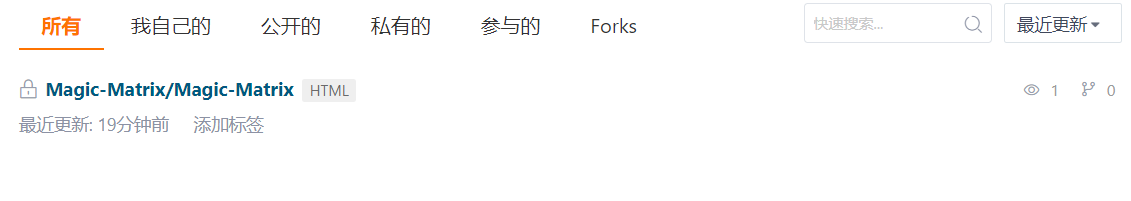
新建仓库,名字直接是自己的名字(一定要这样,否则你一定不喜欢其他奇奇怪怪的问题),基本操作和github一样,所以不多说了,这样我就有新的仓库了。

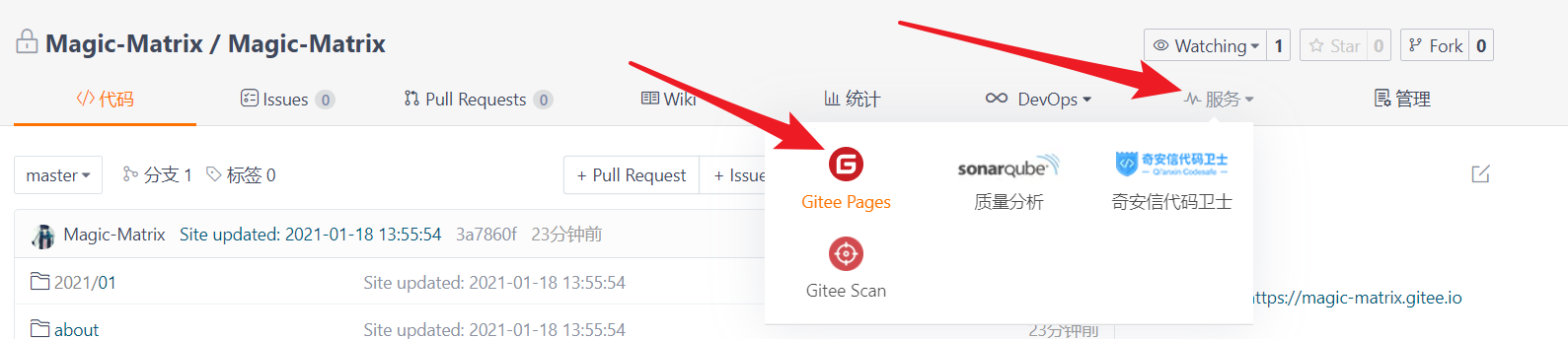
接下来进入自己的仓库,鼠标放在“服务”上会出现几个选项,点击“Gitee Pages”。

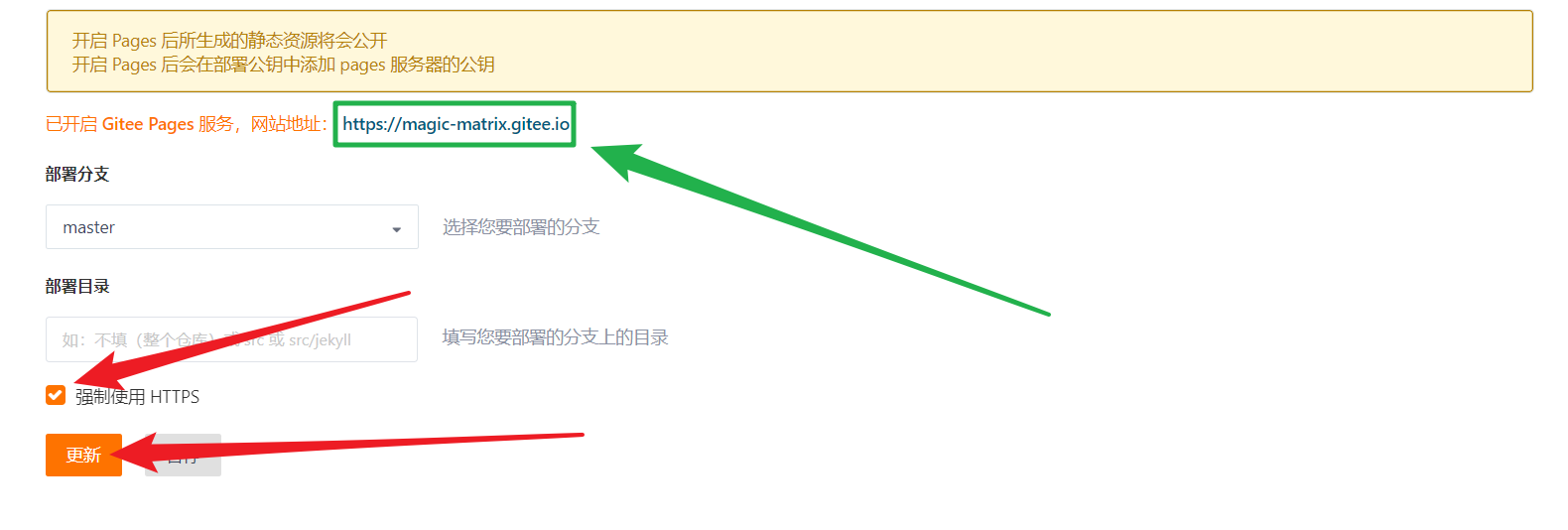
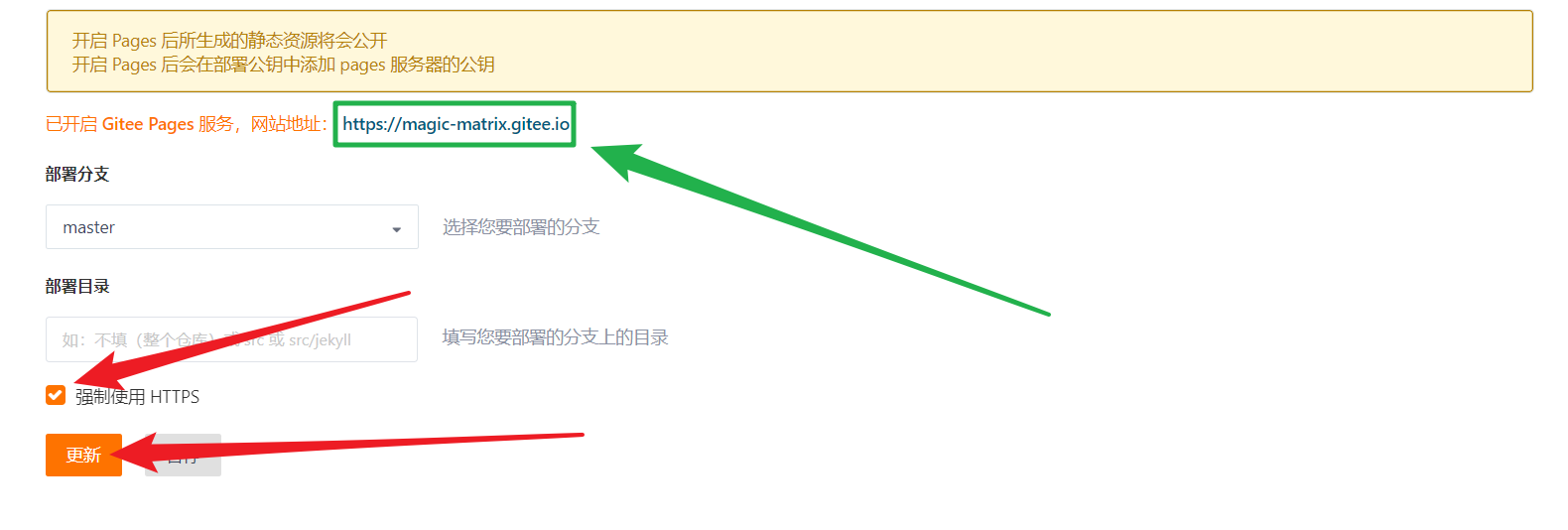
进入一个新的页面后划到最后,先勾上“强制使用HTTPS”(红色箭头),然后点击“更新”,就会出现一个域名(绿色箭头),这是你的新的网站域名。

但你现在点进去就是404页面,所以我们需要把博客同步上去,但我们还需要做一些其他的事。
我在创建githee时,几乎所有信息和githee保持一致,所以我依然可以使用相同的ssh密钥。我只需要在githee中新建一个ssh密钥就可以了。

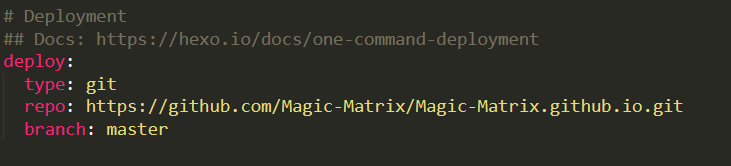
还需要修改hexo的网点文件,找到网点文件_config.yml划到最后,修改成这样:
1 | deploy: |
这样就可以两个网站一起部署。
然后就可以像往常一样,hexo g和hexo d。
但是注意,每次上传后需要手动一次这个操作,gitee不支持自动更新,每次执行命令部署后需要手动点击更新。

是的,gitee这一步很智障,但为了浏览快一点,我忍了。
参考:
https://blog.csdn.net/sinat_37781304/article/details/82729029

